Settle down a Personal Website
with and R Blogdown
Annie Lyu & Anabelle Laurent
Graphics Group Meeting @ISU
Workshop @R-Ladies-Ames
2020-04-03
Why a personal website?
Be professional 👔
Why a personal website?
Be professional 👔
Autobiography 📖
Why a personal website?
Be professional 👔
Autobiography 📖
Learning and Sharing 🔈
Why a personal website?
Be professional 👔
Autobiography 📖
Learning and Sharing 🔈
Have fun programming and blogging! 😁
How to get it done?
customize your content by modifying a template website -- lots of work 😅
install.packages("blogdown")blogdown::install_hugo()
How to get it done?
customize your content by modifying a template website -- lots of work 😅
install.packages("blogdown")blogdown::install_hugo()
custom domain name -- straightforward 😄
Google Domains (.com, .org, .me) for a cost of $12 per year
Google Analytics (monitor website traffic for free)
How to get it done?
customize your content by modifying a template website -- lots of work 😅
install.packages("blogdown")blogdown::install_hugo()
custom domain name -- straightforward 😄
Google Domains (.com, .org, .me) for a cost of $12 per year
Google Analytics (monitor website traffic for free)
publish with GitHub and Netlify -- somewhat tricky 😣
tell Netlify to continuously build and deploy your website from source
configure custom domain DNS
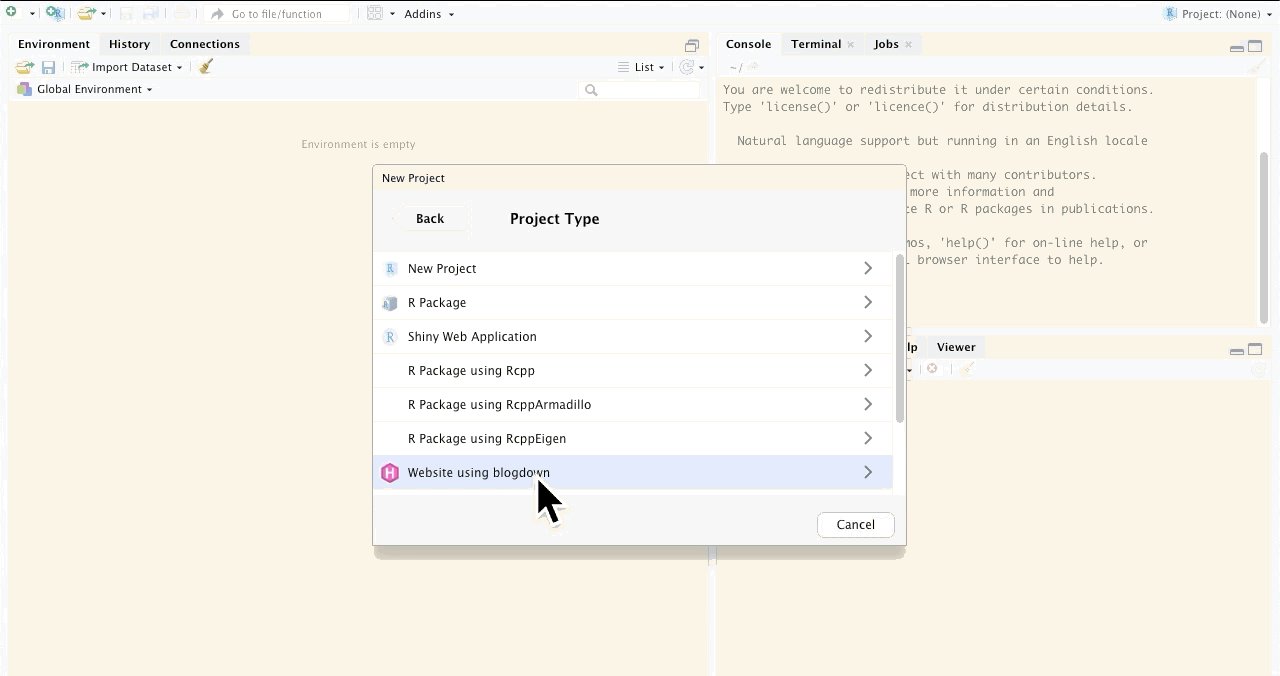
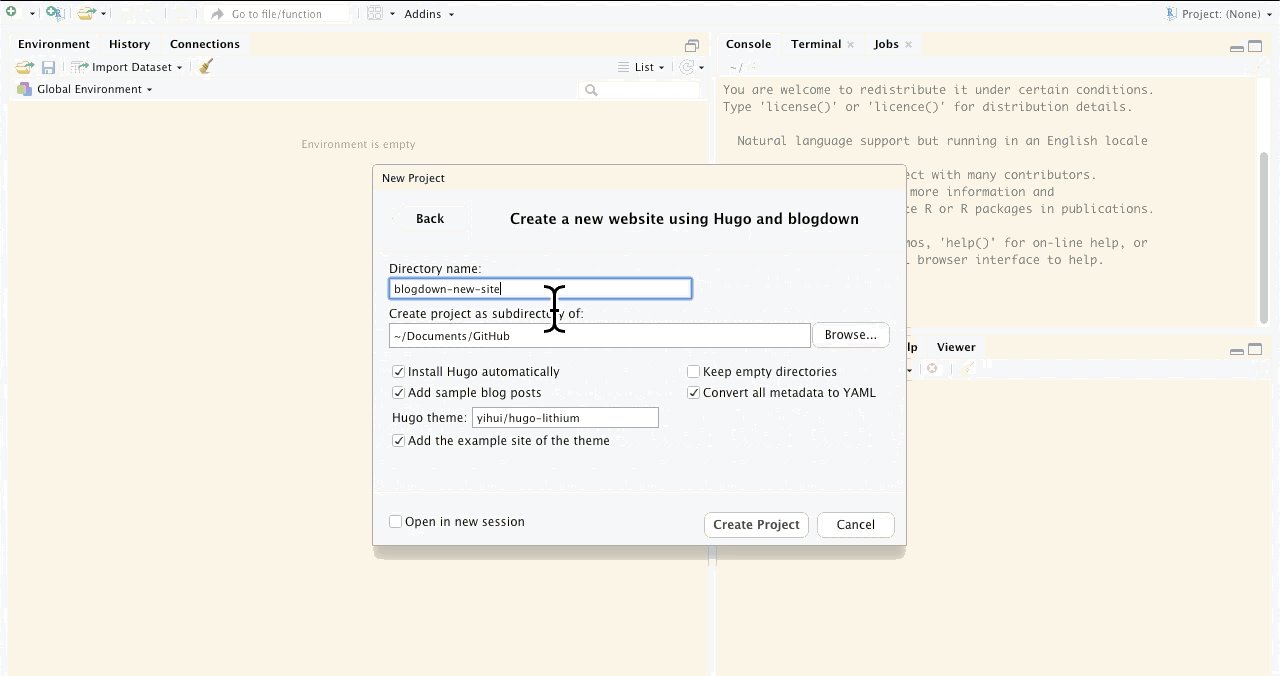
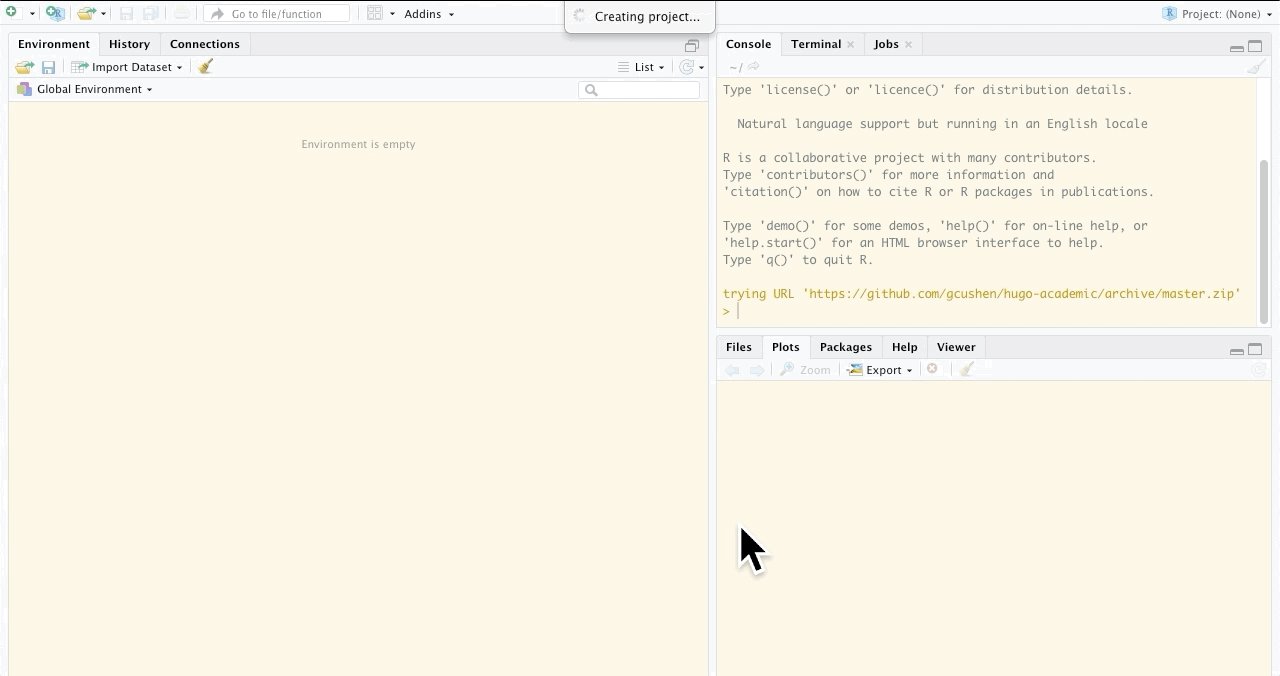
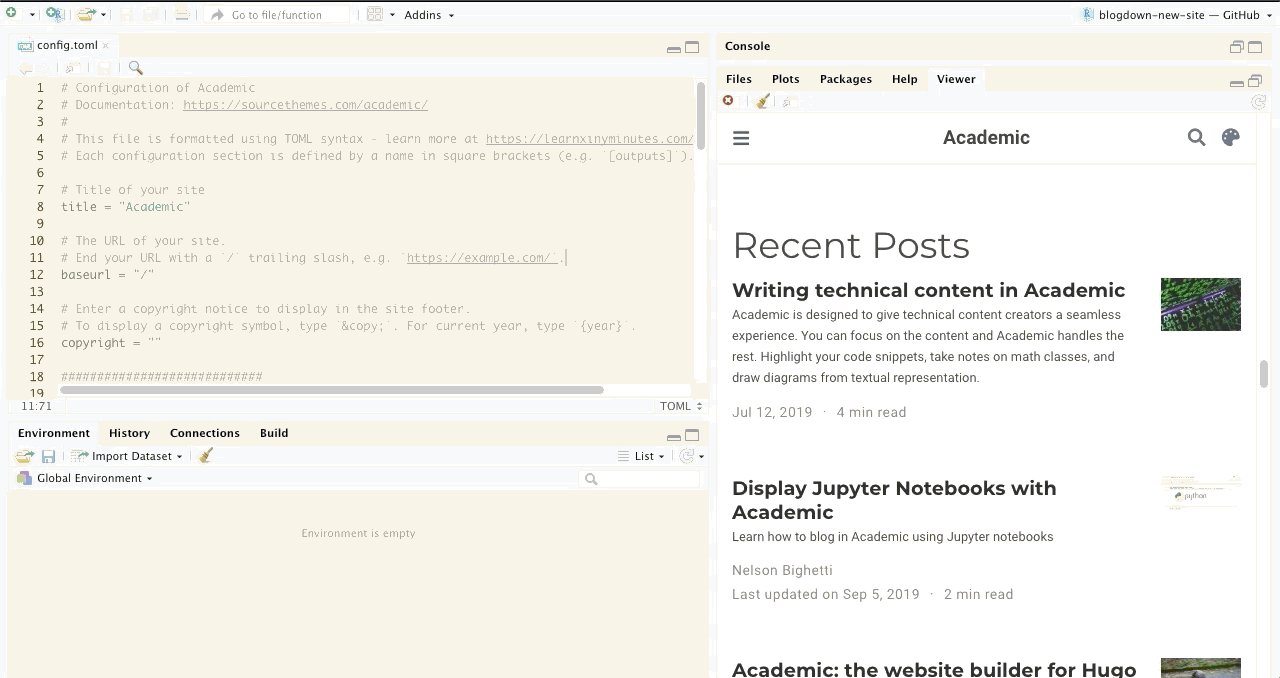
RStudio and Website using blogdown
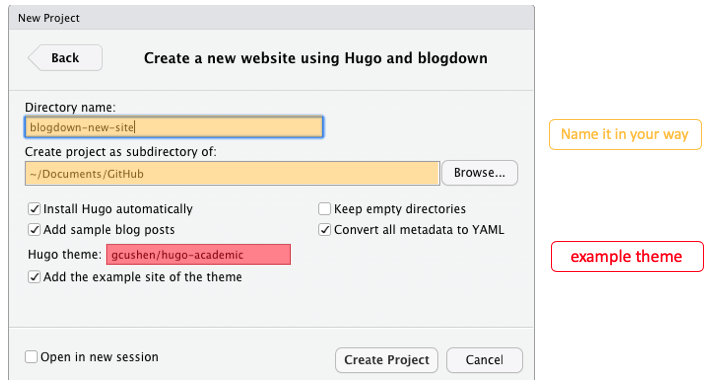
New Project → New Directory → Website using blogdown

RStudio and Website using blogdown
New Project → New Directory → Website using blogdown

Your Turn (2min)
Create a new website using the RStudio dialog to set it up in a new project.
- pick a hugo theme you like (we'll use hugo-academic as an example)
Live preview a website locally (Addins -> Serve Site).
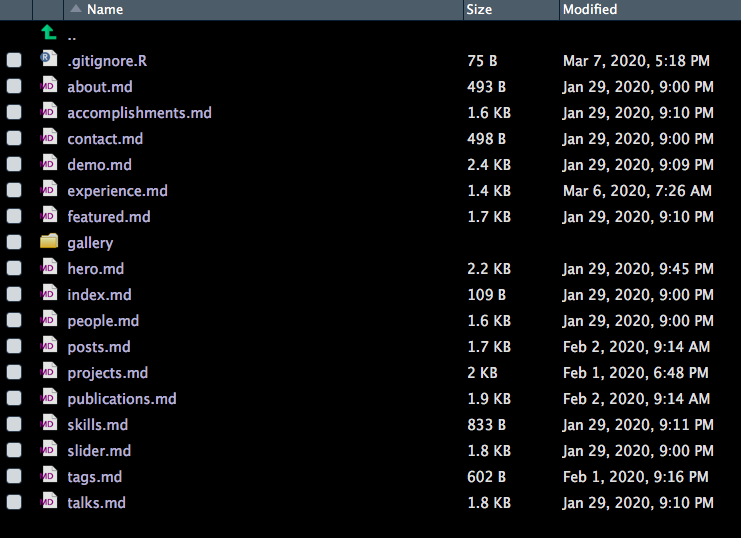
File structure (VERY IMPORTANT!!!)
configuration: a few site settings to go through
config.toml
config/_default/*.toml ⇒ languages, menus, params
File structure (VERY IMPORTANT!!!)
configuration: a few site settings to go through
config.toml
config/_default/*.toml ⇒ languages, menus, params
content: mostly markdown files
home/*.md -- homepage widgets
authors/admin -- your biography
post, talk, project, publication -- your achievements 💯
File structure (VERY IMPORTANT!!!)
configuration: a few site settings to go through
config.toml
config/_default/*.toml ⇒ languages, menus, params
content: mostly markdown files
home/*.md -- homepage widgets
authors/admin -- your biography
post, talk, project, publication -- your achievements 💯
static: self imported files
- images, slides, resume, etc.
File structure (VERY IMPORTANT!!!)
configuration: a few site settings to go through
config.toml
config/_default/*.toml ⇒ languages, menus, params
content: mostly markdown files
home/*.md -- homepage widgets
authors/admin -- your biography
post, talk, project, publication -- your achievements 💯
static: self imported files
- images, slides, resume, etc.
DO NOT TOUCH: public, resources, themes
Homepage Widgets (content/home)

Homepage Widgets (content/home)
active = true: keep widget;active = false: discard widgetweightdisplay order (small weight shows first)
works in the same way for both homepage widgets and navigation bar menus
For example, content/home/accomplishments.md
+++# Accomplishments widget.widget = "accomplishments" headless = true # This file represents a page section.active = false # Activate this widget? true/falseweight = 50 # Order that this section will appear.Biography (content/authors/admin)
folder name admin can be replaced with a customized user name
edit
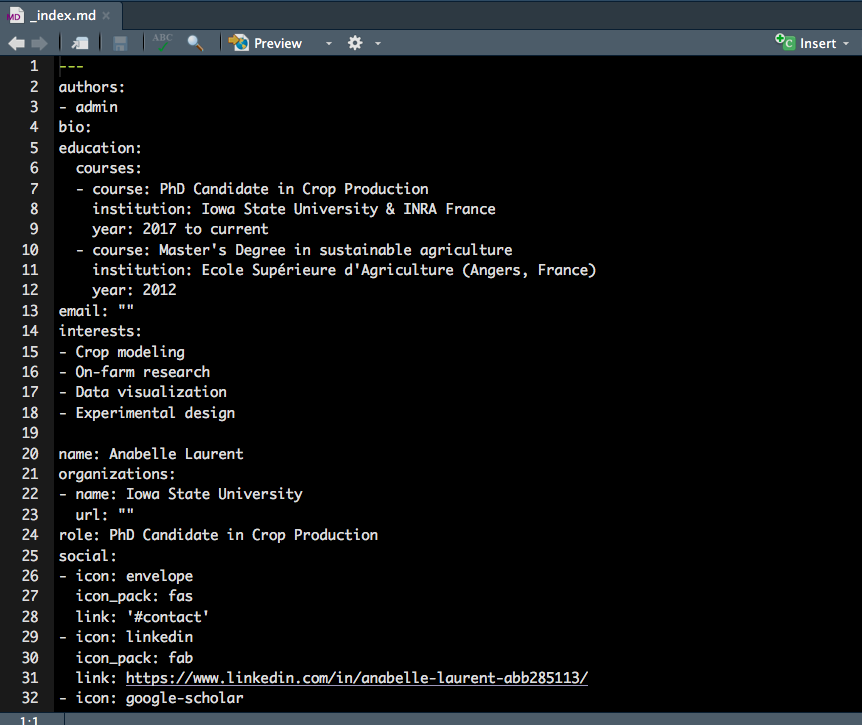
authors/admin/_index.mdto introduce yourselfreplace
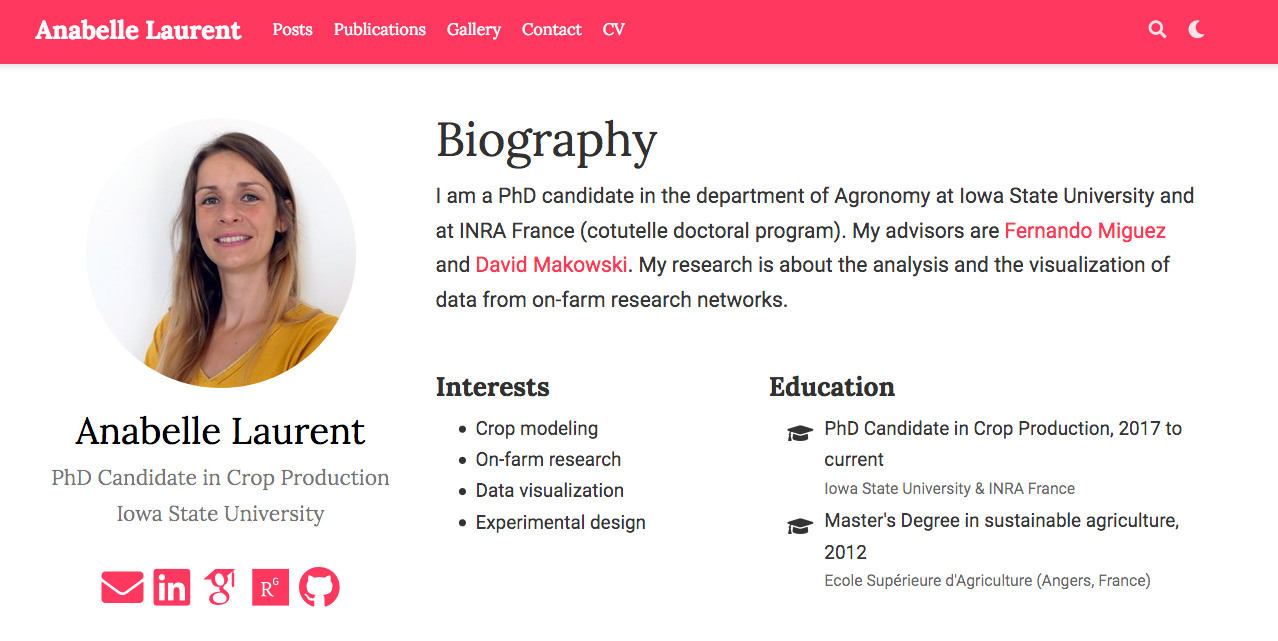
authors/admin/avatar.jpgwith your profile picture

Biography (content/authors/admin/_index.md)

Resources - icons
"<i class="fab fa-r-project"></i>"versus"r icon::fa('r-project')"
![]()
Your turn (2min)
- Fill in your information (at least name, organization and role)
Optional
Activate/deactivate the sections (widgets) on the homepage
Rearrange the section orders however you like
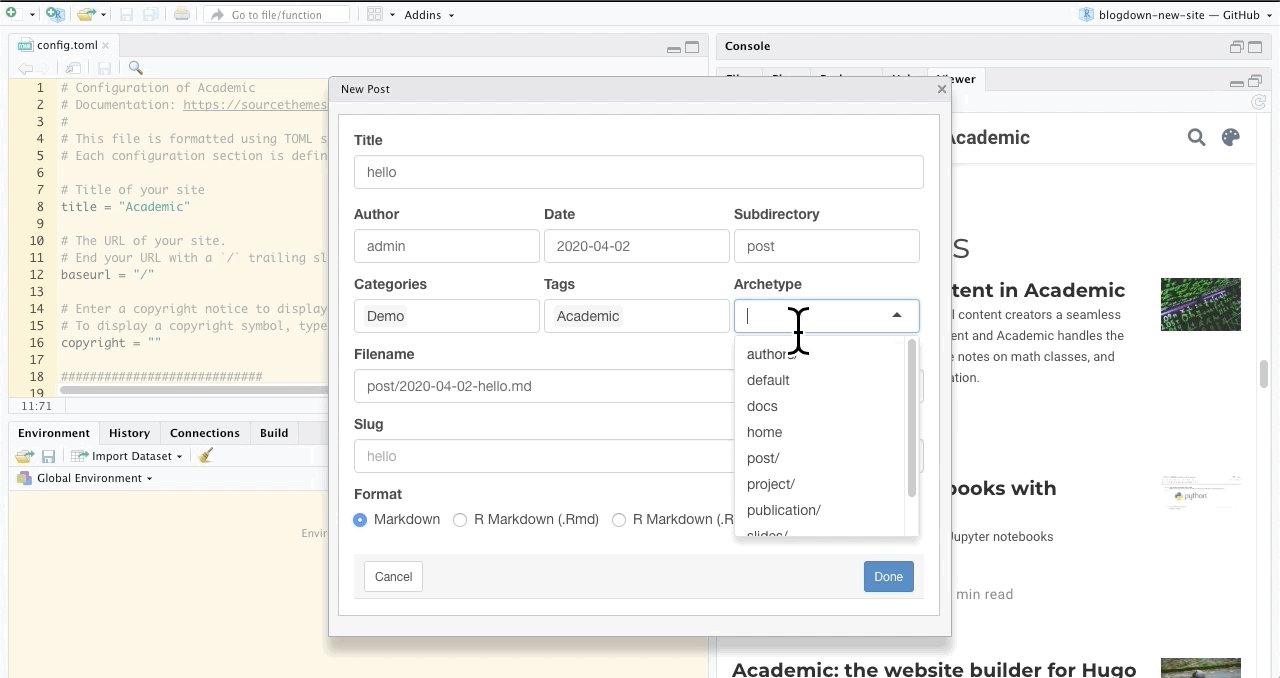
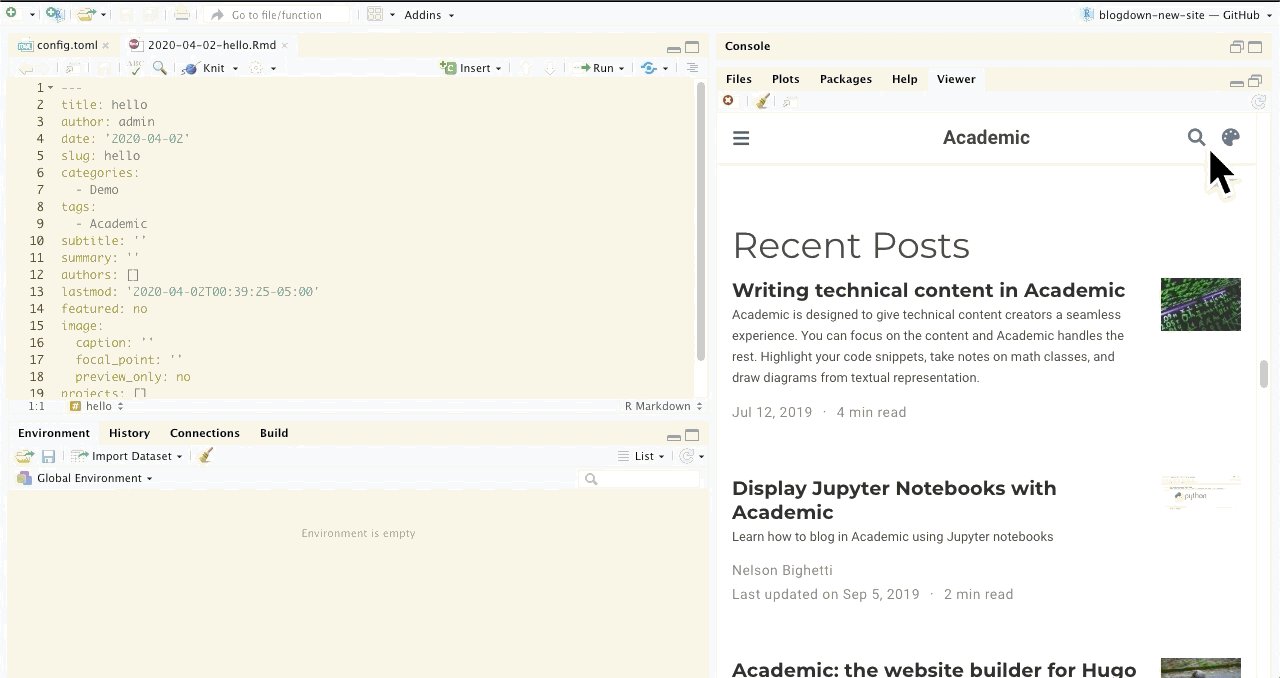
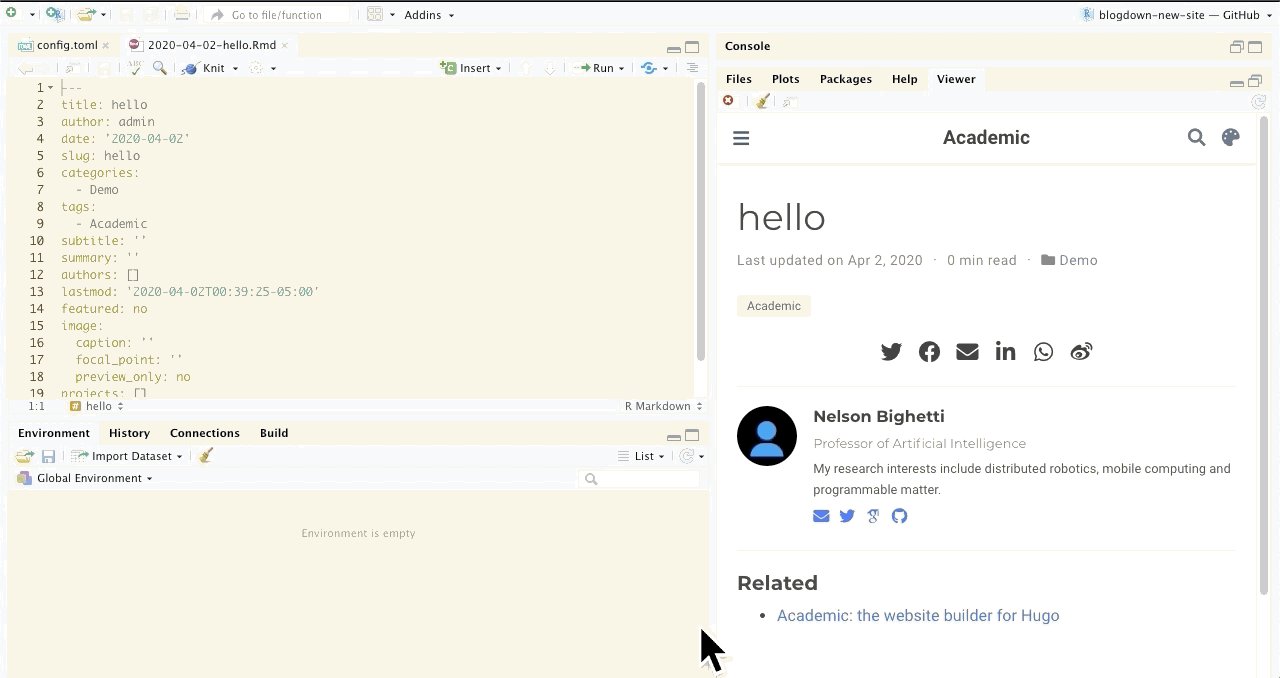
Create a new R Markdown post (content/post)
- use the New Post Addin (or run
blogdown::new_post(ext = '.Rmd'))

Create a new R Markdown post (content/post)
Do not knit your post, instead
use the Serve Site Addin to preview your post, or
refresh preview
In YAML header,
draft:TRUE⇒ preview an R markdown postdraft:FALSE⇒ ready to deploy a post
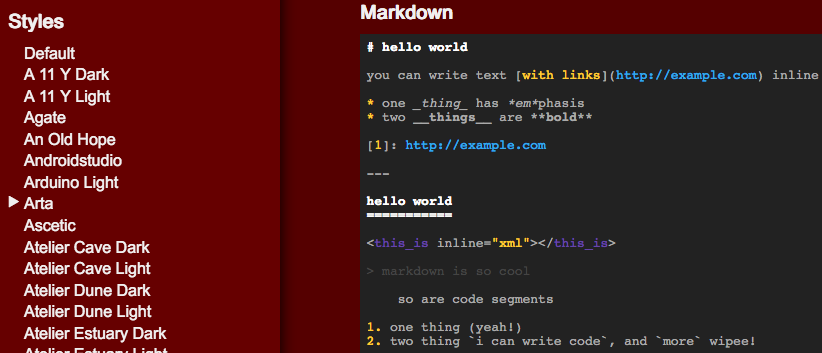
Resources - Highlight (config/_default/params.toml)
highlight = truehighlight_languages = ["r"] highlight_style = "arta"
Import files (static)
For image not created from your R Markdown file, you should
add image to the
static/imgfolderinsert your image using

Import files (static)
For image not created from your R Markdown file, you should
add image to the
static/imgfolderinsert your image using

Any files in the static folder can be referred using similar relative path!
Import files (static)
For image not created from your R Markdown file, you should
add image to the
static/imgfolderinsert your image using

Any files in the static folder can be referred using similar relative path!
Follow the following steps to link your resume to the navigation bar:
add your resume to the
static/filesfolderSpecify the URL to your resume in
config/_default/menus.toml
[[main]] name = "Resume" # displayed text url = "files/resume.pdf" weight = 70About hyperlink
relative path will be after your domain name (e.g.,
https://xxx.com/),homepage section (widget):
[text](#posts)tags:
[text](tags/rstats)categories
[text](categories/r)
About hyperlink
relative path will be after your domain name (e.g.,
https://xxx.com/),homepage section (widget):
[text](#posts)tags:
[text](tags/rstats)categories
[text](categories/r)
DO NOT leave out prefix
https://when directing visitor to external webpages.
About hyperlink
relative path will be after your domain name (e.g.,
https://xxx.com/),homepage section (widget):
[text](#posts)tags:
[text](tags/rstats)categories
[text](categories/r)
DO NOT leave out prefix
https://when directing visitor to external webpages.Recommended practice for generating permanent links in
config.tomlslugserves as a short page IDURL won't change as you move around or rename file/folder
# Rules to generate permanent links of your pages[permalinks] post = "/:year/:month/:day/:slug/" publication = "/publication/:slug/" talk = "/talk/:slug/"Create a new publication (content/publication)

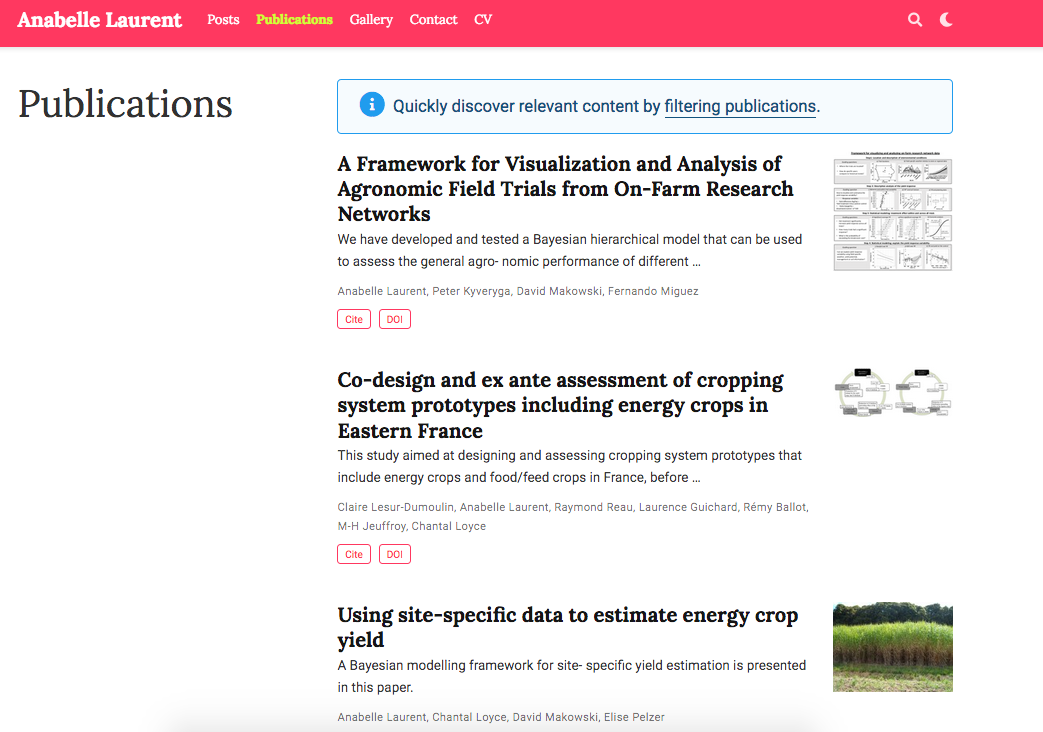
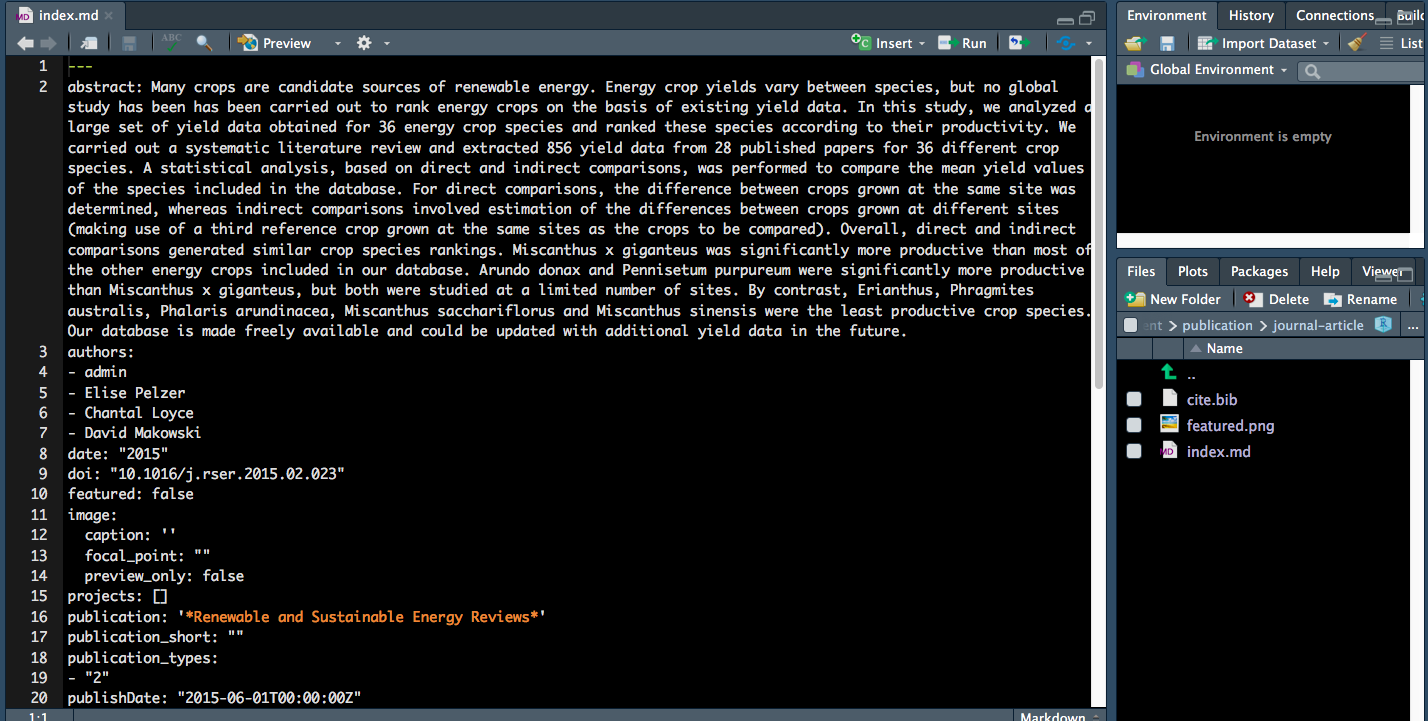
Create a new publication (content/publication)
Per publication folder, you need
- a Markdown file
index.md - an optional featured image
featured.png - an optinal citation
cite.bib

Your Turn (2min)
Create a "hello world" post
Preview your post
Optional
Try inserting
code chunk
emoji
icon
image
hyperlink to internal pages
Additional Site configurations
config/_default/params.tomlyour contact information (if you activate
content/home/contact.md)site name and description →
titleanddescriptioncustom domain and Google analytics →
baseurlandgoogle_analyticsactive comments →
comments
config.tomlenable emoji →
enableEmoji = trueactivate Chinese/Japanese/Korean languages →
hasCJKLanguage = true
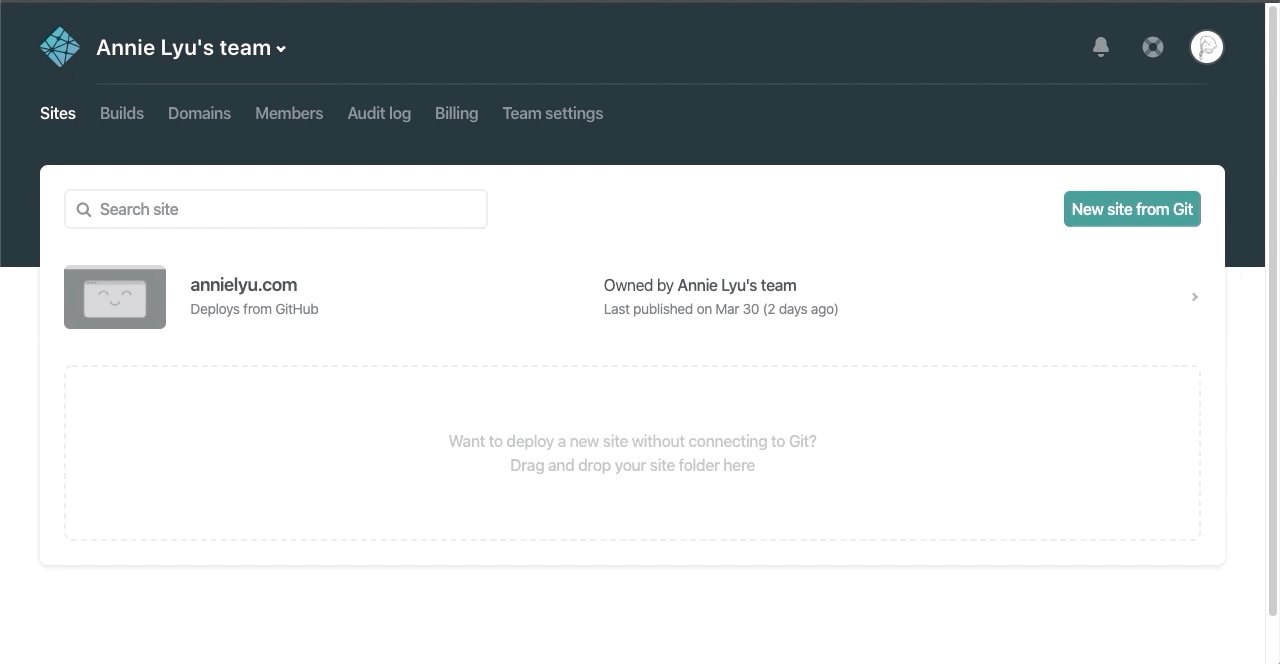
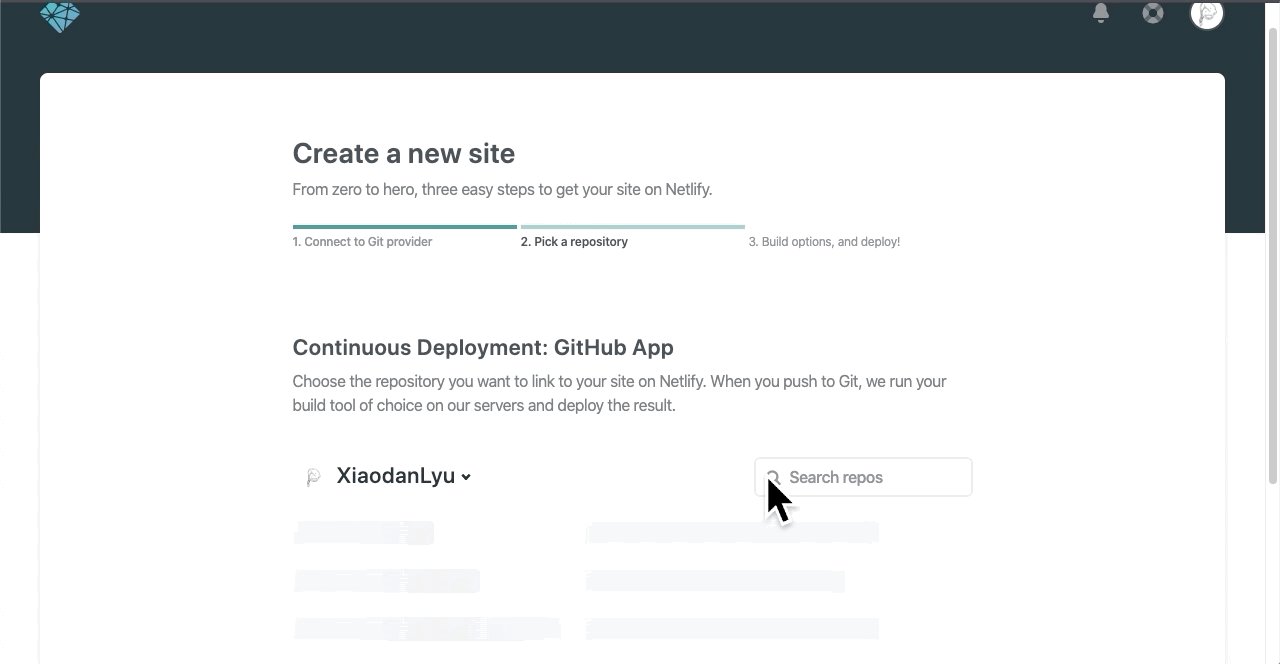
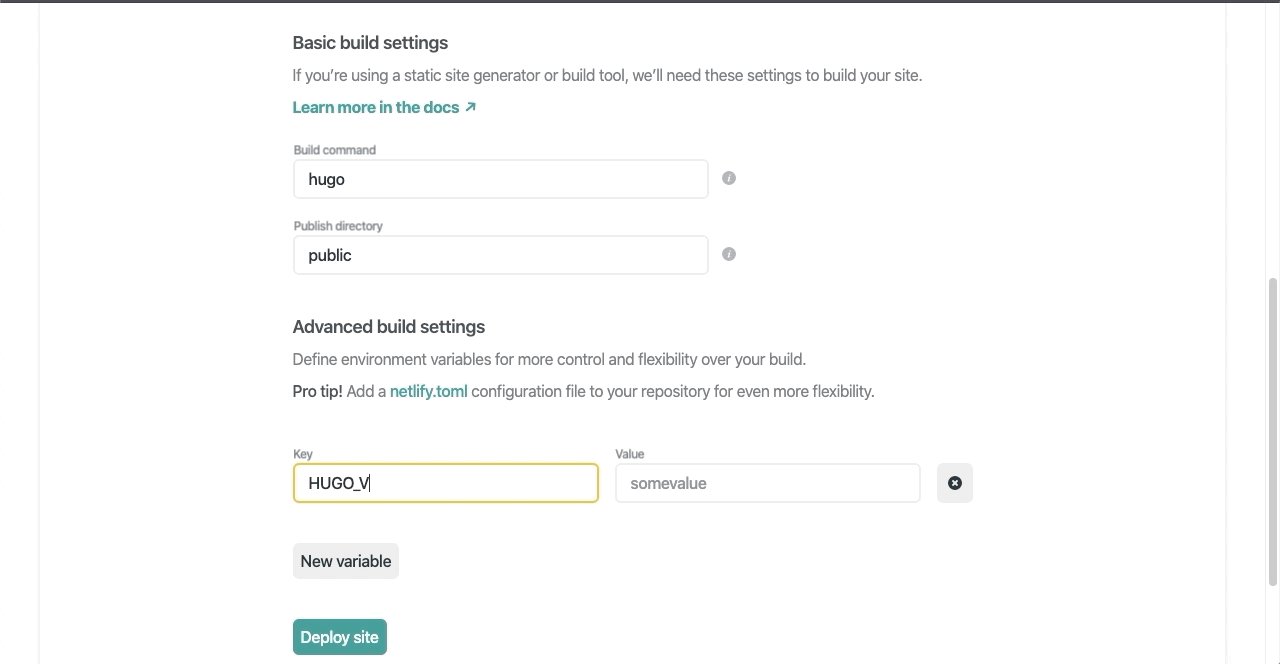
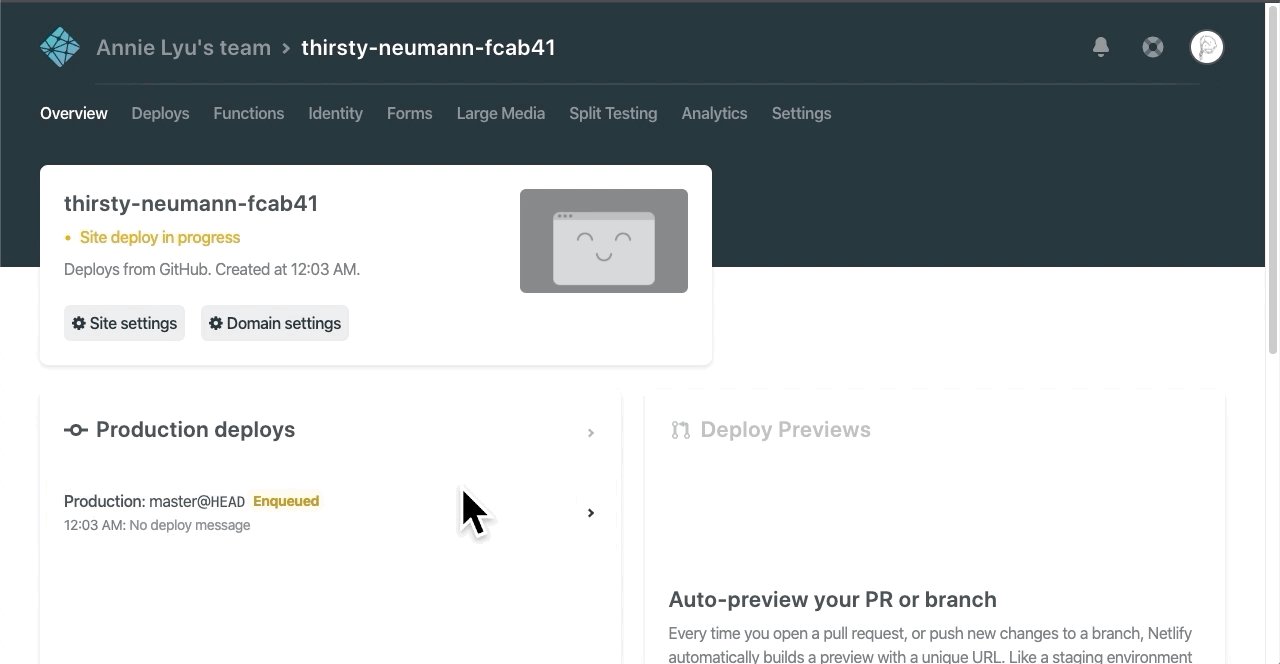
Deploy with Netlify and GitHub
Push your repository to GitHub
- can be private and ignore the
publicfolder
- can be private and ignore the
Deploy with Netlify and GitHub
Push your repository to GitHub
- can be private and ignore the
publicfolder
- can be private and ignore the

Thank you

I get out of my pod 😆
Appendix
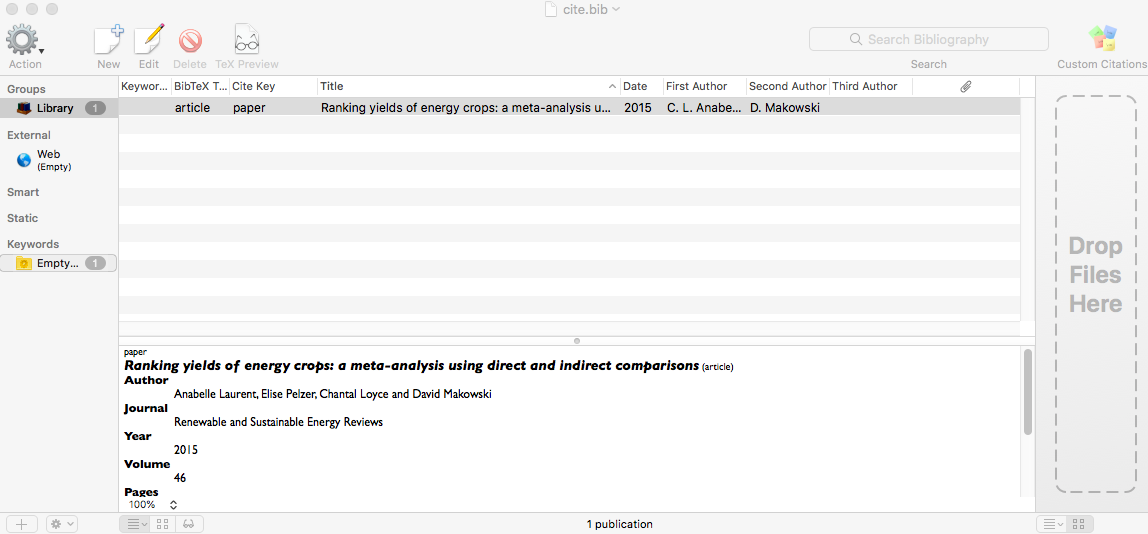
Resources - citation
- use bibtex format. Open
cite.bibon BibDesk